
무분별한 최적화는 코드를 이해하기 어렵게 만듭니다.
코드 컨벤션으로 useMemo, useCallabck 사용을 지향하기도 하지만 memoization 비용도 고려해야합니다.
useMemo의 목적
useMemo는 계산된 결과를 캐싱합니다.
컴포넌트가 re-render될 때 useMemo의 depency list가 바뀌지 않았다면 캐싱된 값을 그대로 사용합니다.
하지만, 오직 최적화를 위해서만 사용하지는 않습니다.
React.memo, useCallback, debouncing, concurrent rendering 등과도 연관되어 있습니다.
어떤 경우에는 의도적으로 useMemo를 사용하는 것이 아닌 최적화가 되겠지라는 무작위성에 기대 모든 곳에 useMemo를 사용하기도 합니다.
이러한 무분별한 useMemo 사용은 코드를 이해하기 어렵게 만들며 메모리 사용량을 증가시킵니다.
실제로 초기 렌더링 비용이 높아지는 결과를 가져오기도 합니다.
실험
객체의 처리 복잡도를 n으로 정의합니다.
n이 100이면 최종 값을 얻기 위해 100개의 아이템을 순회하게 됩니다.
useMemo를 사용하는 것과 사용 안하는 대상으로 나뉘며 각각
- 초기 렌더링
- 1차 re-render
- 2차 re-render로 나뉘어 실험을 진행합니다.
벤치마크 셋업 설명
실험에 사용된 코드는 다음과 같습니다.
useMemo 적용 컴포넌트
const BenchmarkMemo = ({level}) => {
const complexObject = useMemo(() => {
const result = {
values: []
};
for (let i = 0; i <= level; i++) {
result.values.push({'mytest'});
};
return result;
}, [level]);
return (<div>Benchmark with memo level: {level}</div>);
};
useMemo 적용 안된 컴포넌트
const BenchmarkNormal = ({level}) => {
const complexObject = {
values: []
};
for (let i = 0; i <= level; i++) {
complexObject.values.push({ 'mytest' });
}
return ( <div>Benchmark level: {level}</div>);
};
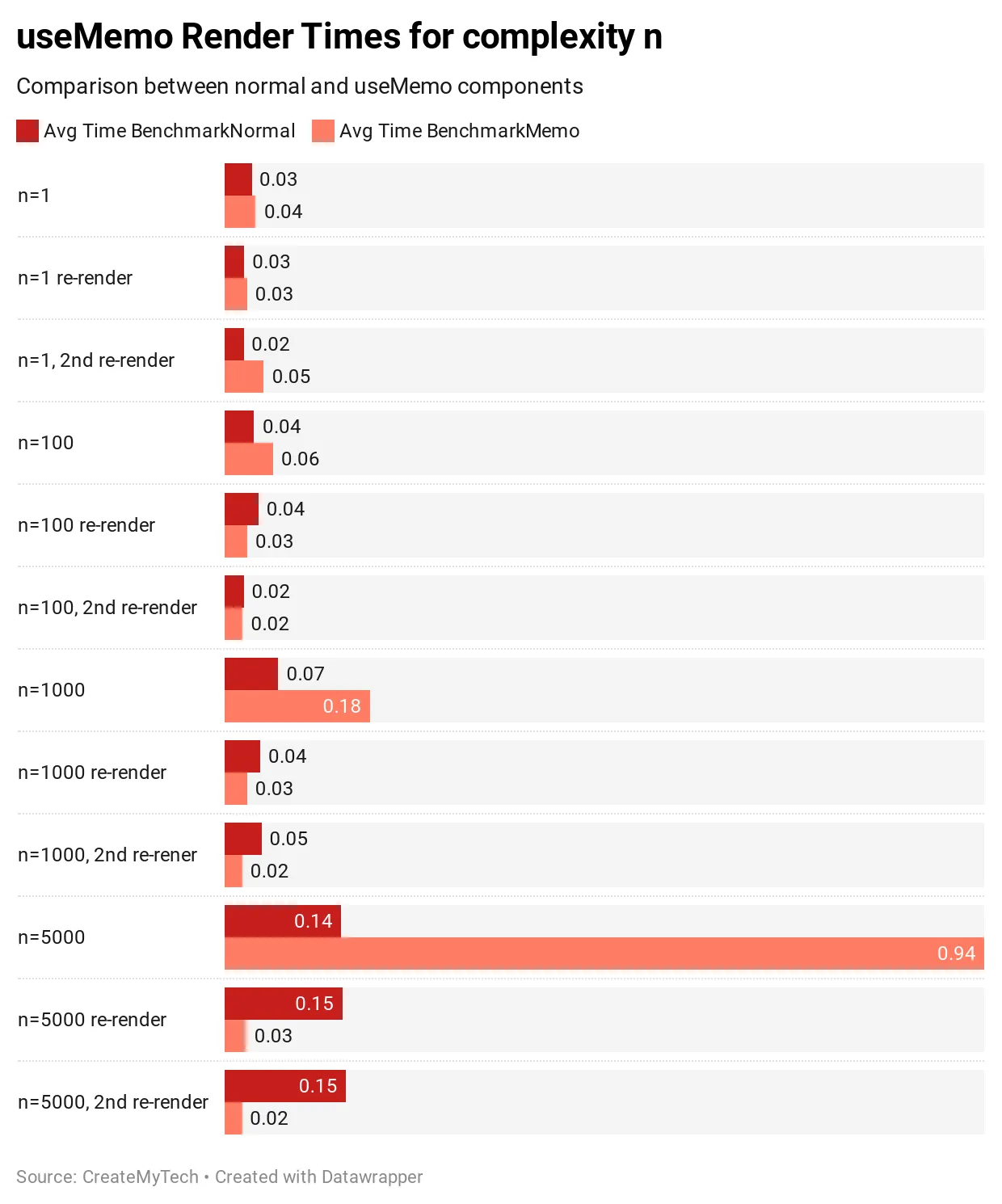
실험 결과
데이터의 양과 처리 방법에 따라 실험 결과가 달라질 수 있지만
유의미한 정보를 얻을 수 있었습니다.
n이 100미만일 때에 useMemo로 인한 성능 개선에 큰 의미가 없었습니다.
또한, 초기 렌더링 성능 측면에서 useMemo가 가져다주는 단점도 확인할 수 있었습니다.

정리
- 처리량이 많은 경우 useMemo를 사용하는 것이 적절하다.
- 처리량은 낮은 경우 useMemo의 사용은 불필요 할 수 있습니다.
- useMemo를 사용해야할지 확신이 서지 않는다면 사용하지 마세요
- 무분별한 useMemo 사용은 메모리 사용량, 초기 렌더링에 문제를 발생시킬 수 있으므로 우선, useMemo를 적용하지 말고 문제가 발생했을 때 점진적으로 적용하는것이 문제를 파악하고 해결하는데 도움이 됩니다.
- reference 보존 목적이 아니라면 사용하지 마세요
- 하위 컴포넌트로 전달하기 위한 값이 아니라면 사용을 지양하세요 / 하위 컴포넌트에서는 React.memo와 맞물려 사용해야 할 수 있으므로 reference 보존이 필요할 수 있습니다.
- depency list가 수시로 변경된다면 memoization 할 필요가 없습니다.
- 수시로 변경된다면 memoization하는 이점이 흐려집니다.
*각 참고자료의 핵심만 뽑아 정리하여 의역과 오역이 존재합니다.
참고 자료
https://react.dev/reference/react/useMemo
useMemo – React
The library for web and native user interfaces
react.dev
https://javascript.plainenglish.io/stop-using-usememo-now-e5d07d2bbf70#5aca
Stop Using useMemo Now!
Most of the Time It Slows Down Your Application
javascript.plainenglish.io
https://medium.com/swlh/should-you-use-usememo-in-react-a-benchmarked-analysis-159faf6609b7
Should You Use useMemo in React? A Benchmarked Analysis.
Some of our developers recently came with the question, when should I use useMemo in React? In this article we benchmark the performance.
medium.com
